

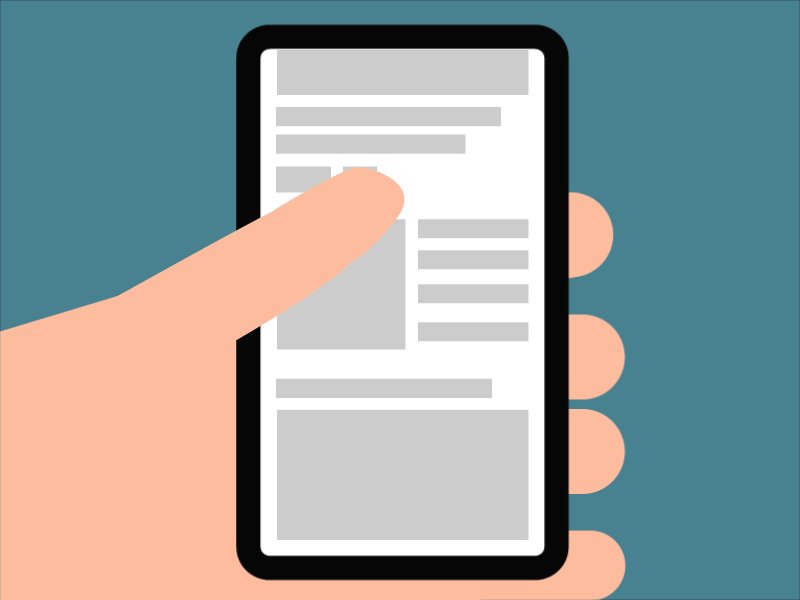
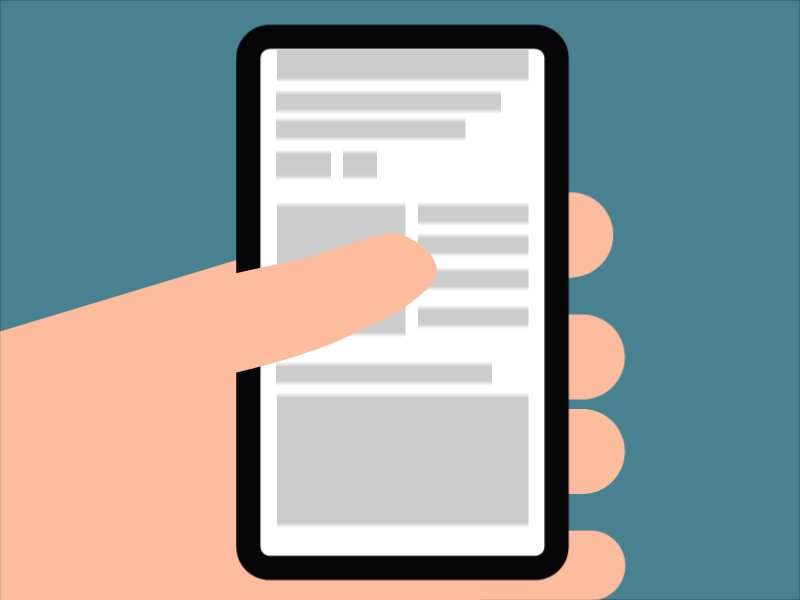
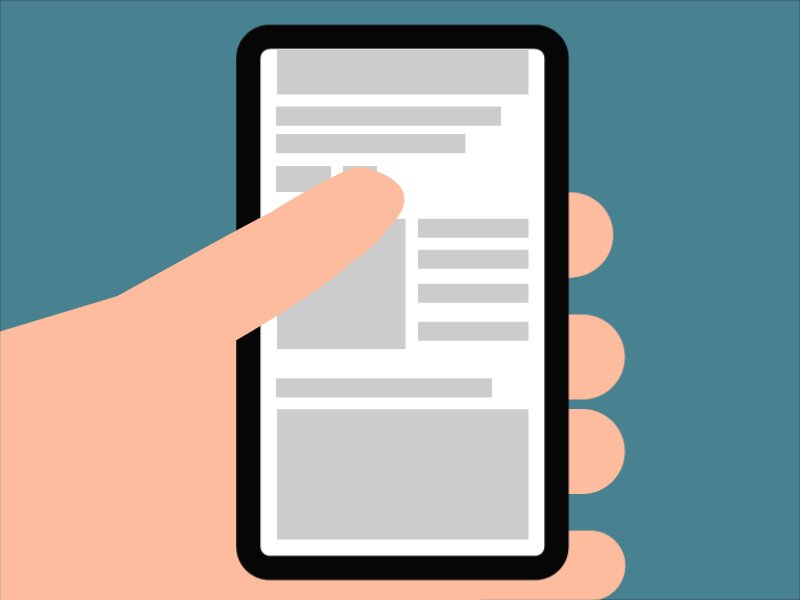
Sometimes it's not desirable or even unexpected. Oftentimes the default is pretty nice, but Turns out this behavior is called scroll chaining the browser's defaultīehavior when scrolling content. Taken over by the parent container the main page itself in the example. The content behind the drawer starts scrolling! Scrolling is But notice what happens if the user continues to

Overflow container stops scrolling because there's no more content to consume. Items that the user may have to scroll through. As an example, take an app drawer with a large number of Scrolling is one of the most fundamental ways to interact with a page, butĬertain UX patterns can be tricky to deal with because of the browser's quirkyĭefault behaviors. It's in development or beingīackground Scroll boundaries and scroll chaining Scroll chaining on Chrome Android. Use cases include disabling the pull-to-refreshįeature on mobile, removing overscroll glow and rubberbanding effects,Īnd preventing page content from scrolling when it's beneath a modal/overlay. The CSS overscroll-behavior property allows developers to override theīrowser's default overflow scroll behavior when reaching the top/bottom ofĬontent.



 0 kommentar(er)
0 kommentar(er)
